
React vs React Native – What’s the Difference?
21 March 2022
ReactJS and React Native are two prominent development technologies. React, or ReactJs, is primarily a framework for developing web applications, whereas React Native is for cross-platform mobile app development.
However, due to their similar names as well as origins, they are often confused with one another so let’s take a closer look at how ReactJS differs from React Native.
How ReactJS started
Developed by Facebook
In 2011, React JS (also known as React) was developed by Facebook, specifically Jordan Walke a software engineer and his team of developers, to answer its need for a dynamic and high performing User Interface. When Facebook ads were developing with newer, exciting features, the engineering team realised that the constant updates were slowing down their progress. The React JS library was subsequently released.
Written in Javascript
JavaScript, often abbreviated to JS, is a programming language that is one of the core technologies of the Web, alongside HTML and CSS. Over 97% of websites use JavaScript on the front-end for determining the behaviour of web pages and user experience.
A JavaScript library holds pre-written JavaScript code that allows for easier development of JavaScript-based applications, especially for web-based technologies.
What is React JS?
Javascript library
React is a free and open-source front-end JavaScript library for building user interfaces based on UI components. It is maintained by Meta (the parent company of Facebook) and a growing community of individual developers and development companies.
UI focussed
When React JS was initially released, it essentially brought together the speed of JavaScript and a new way of rendering pages. React is also referred to as React JS, ReactJS and React.js.
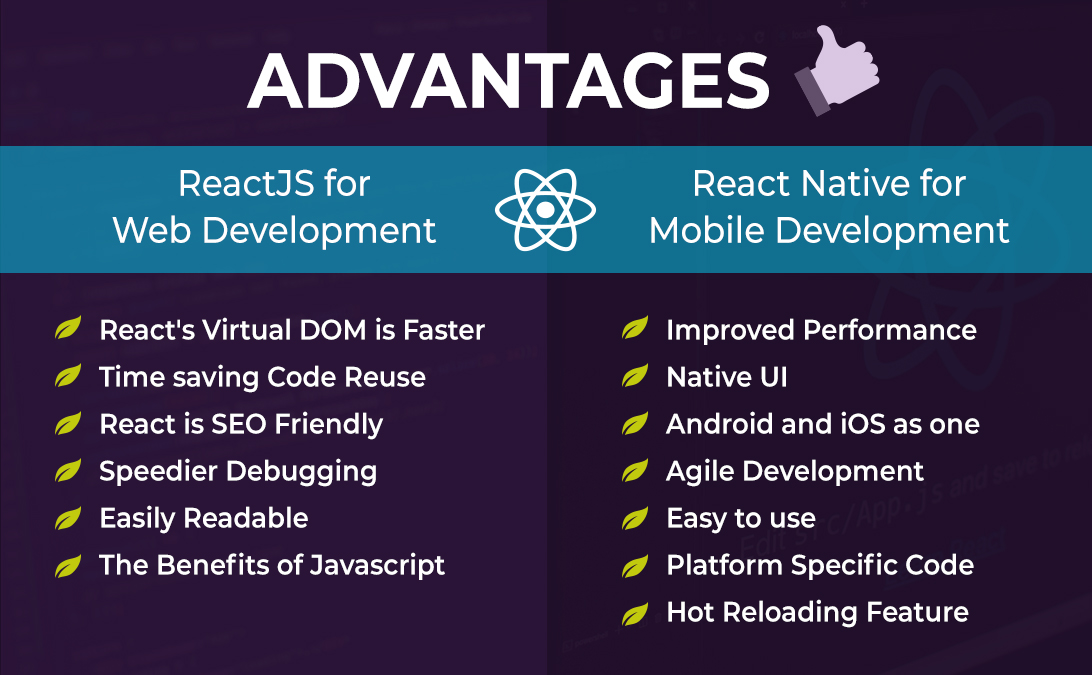
Advantages of React for web development
The features of React ensure that web and app development is quicker and easier and ultimately cheaper.
React’s Virtual DOM is faster
The Document Object Model (DOM) is a programming interface for web documents. It represents the page as nodes and objects so that programming languages can interact with the page and change the document structure, style, and content. React’s virtual DOM is faster than the conventional full refresh model, since the React DOM refreshes only parts of the page. This increases performance and allows for faster programming.
Time saving code reuse
You can reuse code components in ReactJS, saving you time. In React, reusable components are pieces of UI that can be used in various parts of an application to build more than one UI instance. As an example, a button component display with different colours can be delivered in several parts of an application. Although it is the same button component, when it is given a dataset such as colour, or a function, it modifies itself and outputs a specific UI instance of the element.
It helps save time by ensuring less code is written, the development process is faster, the code base is simpler and as such the development learning curve is shorter, and maintenance of web pages is stress-free.
React is SEO friendly
The rendering of your web pages, from the server to the browser, will improve the SEO of your web apps. Pre-rendering is used when search bots can’t render your pages correctly. In these cases, you can use pre-renderers: special programs that intercept requests to your website and, if the request is from a bot, pre-renders send a cached static HTML version of your website. If the request is from a user, the usual web page is loaded.
Speedier debugging
ReactJS improves the debugging speed making web development easier. In terms of React, there are many different kinds of bugs, including user interface, logic, networking bugs and regressions.
Easily readable
Even for those new to React, it is easily readable. Many frameworks require you to learn an extensive list of concepts which are only useful within the framework. React strives to do the opposite. React code is easier to read, understand, maintain and review as well as less prone to unexpected errors, and generally make development easier when developers have to interact with that code.
The benefits of Javascript
React development reaps the benefit of all the advancements in the JavaScript language and its ecosystem. The JavaScript ecosystem is a collection of software packages, libraries, and other resources that facilitate development as they integrate with each other.
React in action
React acts as your view, but interfaces with your server. Your server acts as your controller, but interfaces with your database. Your database acts as your model. A React application can be written completely in JavaScript files. React is therefore used alongside model and controller layers (three essential logic modules for applications) in an MVC (Model View Controller) framework. As such, it is popular in many online services.
Used by Meta companies
Unsurprisingly, Facebook uses ReactJS in its web client. As Facebook originally built the library, Meta, its parent, continues to ensure it meets their exact and growing needs.
Instagram, also owned by Meta, uses React even more extensively. API requests with Google Maps, geolocation services, and even the search functionality and tagging are all supported through the React framework.
The foundation of online brands
Outside of Meta, React thrives in web-based services such as Netflix, Uber, Airbnb, Pinterest and Shopify who all use React in their tech stack.
What is React Native?
In 2015, two years after the Facebook team made React JS freely available and its popularity grew, they released React Native.
Open source
React Native is an open-source UI software framework created by Meta. It is used to develop applications for iOS and Android, Web and Windows by enabling developers to use the React framework along with native platform capabilities.
Cross-platform
Another other words, React Native is a cross-platform mobile framework that uses ReactJS for building apps and websites. React Native uses native app components and enables the programmer to build mobile applications.
Advantages of React Native for mobile development
Improved performance
React Native comes with Native Modules and Native components that improve performance. Unlike cross-platform frameworks such as Cordova or PhoneGap that render code via WebView, React Native renders certain code components with native API’s. For developers used to working on the Web with React, this means mobile apps can be written with the performance and look and feel of a native application, while using familiar tools.
Native UI
React Native comes with all the advantages that ReactJS brings including better UI. Much like React itself, React Native provides developer tools to build UI using isolated components. Component libraries and UI toolkits help save time and build applications faster, using a pre-made set of components.
Android and iOS as one
React Native allows developers to reuse the common logic layer for iOS or Android which means development time is quicker to deliver mobile applications. React Native uses the same building blocks as Android and iOS apps but wraps them together using React and JavaScript.
Agile development
React Native’s component-based architecture allows developers to build an app with a more agile, web-style approach than most hybrid frameworks. It enforces the reusability of components to save a huge amount of time.
Easy to use
Front end web developers can become mobile developers quickly as they are already familiar with JavaScript. The learning curve using React Native is not steep.
Platform specific code
There is no need to overhaul your old app as React Native UI components can easily be added into an existing app’s code, without having to rewrite. One of the biggest USPs of building apps and websites using React Native is the ability to generate platform-specific code. The React Native framework automatically detects the platform it is being run on and generates the right code for the right platform.
Hot Reloading feature
React Native supports the Hot Reloading feature, which gives developers the ability to reload a mobile app automatically. This makes the process of development faster. A hot reload displays the code changes without restarting the app each time.
React Native in action
Facebook’s mobile applications are, of course, built with React Native. And not just the main Facebook app. Facebook Ads was the first native app built on React Native for Android.
Uber Eats also uses React Native as does Tesla and Skype. Tesla uses React Native when developing applications that support both their Powerwall battery and smart car products which demonstrates the reliability and strength of React Native.
React vs React Native: The Key Differences
So what are the key technical differences between ReactJS and React Native?

Framework
ReactJS is simply a JavaScript library, which enables the developer to create an engaging and high performing UI layer where as React Native is a framework for building cross-platform apps, for web applications, iOS and Android.
Rendering
In ReactJS, virtual DOM is used to render browser code in Reactjs but in React Native, native APIs are used to render components in mobile.
UI components
The apps developed with ReactJS render HTML in UI compared with React Native which uses JSX for rendering UI components, a syntax extension to JavaScript.
Styling
CSS is used for creating styling in ReactJS but a stylesheet is used for styling in React Native.
Animation
In ReactJS, animation is possible using CSS, whereas React Native doesn’t use CSS but an animated API for inducing animation across different components of the React Native app.
ReactJS and React Native: Conclusion
Essentially, React (or ReactJS) is designed for web applications, while React Native is engineered for cross-platform mobile development.
For a high performing, dynamic, and responsive UI for web interfaces, then ReactJS is the best option but for mobile apps with a truly native feel, then React Native is the framework of choice.
chilliapple has highly skilled React developers on tap to help with any app development project you have. We are here to discuss React vs React Native in more detail and to help you to decide what is best for your online business objectives.