
Mobile App vs Web App: Pros and Cons
11 March 2022
The word ‘app’ or ‘application’ is used in many ways and essentially refers to a computer programme that is designed for a particular purpose. You may see or hear any one of these expressions and some of them mean the same thing: mobile app, mobile web app, web app, native app, hybrid app, native or hybrid mobile app and progressive web app. We web appill jargon-bust them all and then compare each type of app. Finally, we will describe the pros and cons of web and mobile apps so that you can make an informed decision about your next app development project.
Defining web apps and mobile apps
1. Mobile app
A mobile application or app is a computer program or software application designed to run on a mobile device such as a phone, tablet, or watch and found in app stores.
2. Mobile web app
Mobile Web apps refer to applications for mobile devices that require only a Web browser to be installed on the device.
3. Web app
Web apps are software or programs which are accessible using any web browser to perform a particular function.
4. Native app
Native apps are installed directly onto the smartphone and can work, in most cases, with no internet connection.
5. Hybrid app
Hybrid apps are software applications that combine elements of both native apps and web apps. Hybrid apps are in effect web apps that have been put in a native app shell.
6. Native mobile app
Native mobile apps are smartphone applications that are coded in a specific programming language, depending on the operating systems, iOS and Android.
7. Hybrid mobile app
Hybrid mobile apps are applications that are installed on a device and they possess elements from native apps and elements from web apps.
8. Progressive web app (PWA)
Progressive web apps (PWAs) are a type of application software delivered through the web, built using common web technologies, that behave like native apps.
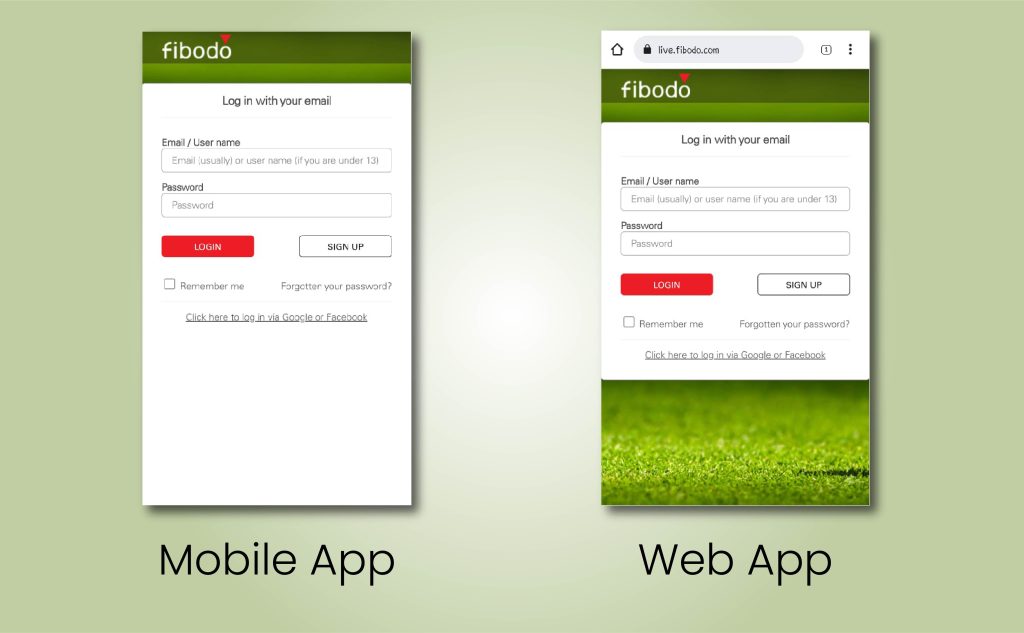
What is the difference between a mobile app and a web app?
Apps are divided into two broad categories: mobile (native) apps and web apps.

Mobile apps in detail
A mobile application is a software program that is designed to run on mobile handheld computing devices such as tablets and smartphones. Such programs execute when an icon is pressed on a device, such as an iPad, iPhone or Android phone. There are many such applications available, and they fall into three basic categories:
- Native – runs only on the specific hardware for which it is designed.
- Web-based – makes use of an internet connection to provide some or all of its functionality.
- Hybrid – A combination of native apps and web apps.
Mobile applications are distinct from the integrated software systems generally found on PCs. Each provides limited and specific functionality such as a game, calculator or mobile web browsing. That specificity is why consumers love mobile apps because they allow them to hand-pick what their devices are able to do.
The simplest take PC-based applications and port them to a smartphone or tablet. A more sophisticated mobile application involves developing specifically for the mobile environment, taking account of both its limitations and advantages. For example, apps that use location-based features are built with mobile in mind.
Mobile apps are built for a specific mobile operating system, usually iOS (Apple) or Android (Google). Native app development delivers better performance and a more superior user interface (UI), and usually need to go through a much stricter quality assurance process before they gain App Store approval.
Most can continue to work offline.
Web apps in detail
Web apps are coded in HTML5 or CSS programming language and require minimum device memory as they are run through a browser. The user is redirected onto a specific web page, and all information is saved on a server-based database. Web apps require a stable active internet connection to be used.
Web apps are not real applications per se; they are websites that, in many ways, look and feel like native applications, but are not implemented as such. Users first access them as they would access any web page: they navigate to a special URL and then have the option of installing them on their home screen by creating a bookmark to that page. Today, as more and more sites use HTML5, the distinction between web apps and normal web pages has become blurred. Web apps require internet access and its operation speeds are dependent on the quality of mobile signal or the speed of the wi-fi broadband you are connected to.
They are designed to be fully functional and accessible on whatever device a user chooses to use because they run on a browser. In other words, when it comes to web apps’ compatibility, you can confident that they will run easily on all devices, including Android and iOS devices, if they are developed using the correct code base and web technologies.
A web app is essentially a website that is designed in a fluid manner. Unlike mobile apps, web apps do not need to be downloaded, so users can access them through their internet browser. In many cases, web apps tend to be inferior in terms of user experience but with superior functionality when compared to a native one.
How are mobile apps built?
Designing mobile apps is similar to designing an experience for any other screen but the difference is the user interface. For a desktop, touchscreens may not exist for every user. But when you’re developing apps for mobile devices, the experience is only for touchscreens. Likewise, cameras and location information may not always be available particularly on older versions of PCs, but on a mobile these device features are a given.
Those nuances aside, the general approach to a development project to successfully design and make such apps live is the same:
- Think about your audience. Who is the end user?
- What you want the end user to do? What are your goals and objectives for the basic function of the app?
- What content will be relevant to the end user?
- Think about the physical design. How are they going to start their journey? Where will the journey end? What stops do they need to make along the way? The journey should be short and user-friendly.
- Consider the aspects that are unique to mobile devices, like screen size and connectivity. Mobile users want apps to be fast and easy to use. Visual elements should be optimised for small screens.
Building native apps
Native apps are built specifically for a mobile operating system such as Apple iOs, Android or Windows phone. The app development needs to conform to the requirements of each operating system and is not interchangeable one with the other; therefore you cannot use an iOS app on an Android device and vice versa. Native apps are usually built by a skilled developer in the specific language necessary for the desired platform. These apps are downloaded from the respective app store to the device and are stored in the device’s memory, making them ready for use at the click of the icon. They are highly customisable and offer a wide variety of structure and visual appeal.
A native app offers the best user experience as it follows the conventions of the platform’s user interface (UI) and is faster and more reliable. These apps have access to phone hardware and operating system features such as camera, gyroscope, sensors, GPS, accelerometer, address book, calendar, and phone. They are more expensive to build than other types of apps, but also offer the most advantages
Building cross platform apps
Cross platform apps are built using a single universal language such as Javascript and then exported to various device platforms. Development tools used for cross platform apps include React Native, NativeScript, Xamarin, or Appcelerator. There are several advantages to building cross platform apps:
- Most of the code can be shared between platforms which reduces cost and time to launch.
- The user experience is more seamless which is important as many people own more than one type of mobile device.
- Most bugs in the code need only be fixed once across all platforms.
- App owners have a wider audience without the increased cost necessary when building apps on different platforms.
- Maintenance is easier as you are only dealing with one code base to update and maintain.
How are web apps built?
Building web apps
As a reminder, web apps aren’t really apps at all but are websites designed to be accessed through a smartphone’s web browser. The resulting web page will be designed to look very much like a mobile app. Because they rely on a browser to run, they do not require much device memory. They are also built using HTML5, Javascript or CSS and because they are specially designed for mobiles, they do feel more like apps than web pages. They are accessible on any device where there is an internet connection, which is one advantage. This can also be a disadvantage if the connection is poor or non-existent. Web apps also have less options for connecting to native phone API’s.
Building hybrid apps
Hybrid apps are built using HTML5, Javascript and/or CSS. They may look like a native app, but they are really just websites, wrapped up into a downloadable app. Hybrid apps are easier and faster to develop, and are usable across all devices, which makes them appealing to some companies who want to save time and money and still have an app presence. They do however rely on using a web browser to power them. Hybrid apps can use your smartphone’s geolocation, gyroscope, camera, accelerometer and local storage. Hybrid apps are not as fast as native apps however, and lack the performance and optimisation available with native apps. Companies consider using a hybrid app to offer their website customers an interim mobile app, without making the full investment to build a native app. This could be a good intermediate option, especially when a business already has a loyal client base and can offer them a bit more by having access to an app on the go.
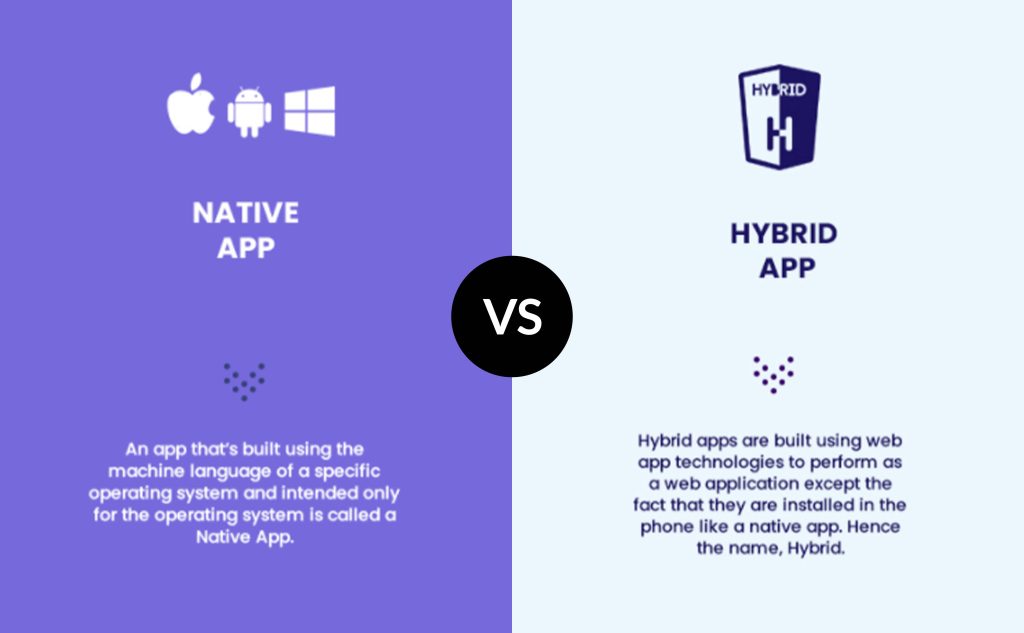
Native App or Hybrid App? How to decide

Native apps for performance and experience
Native apps offer an intuitive user experience, are available from app stores and are what you usually think about when you think about apps.
Native apps tend to be faster than hybrid or web apps. For example, one of the biggest advantages of a native iOS app has been the ability to increase the Facebook app’s overall speed. When scrolling through an app, users will notice how much faster native mobile apps are than hybrid apps.
Devices today are advanced and expected to be fast, however, not all users will have the latest smartphone or have the newest version of the operating system installed. Native apps perform better on older devices and operating systems than hybrid apps.
Native mobile apps are more flexible than hybrid applications. Native apps can quickly access push notifications or microphone on devices. They use GPS access and have a Map feature that requires access to specific hardware on the user’s device. Hybrid apps can’t do this.
So in short, native apps tend to offer the best performance and an unparalleled user experience.
Hybrid apps for cost and time
Hybrid apps offer a cost-efficient solution to businesses on a budget.
Hybrid app developers typically depend on three frameworks that almost look like a native app, but their backend solutions are not quite as smooth and efficient as a native mobile app.
Backend development involves creating code that produces a user interface. The main problem in hybrid apps’ backend solution is lower performance due to the dependency on third-party platforms.
However, hybrid apps are faster and less expensive to develop than native apps. For starters, you only need a small team to develop a hybrid app – there’s no need to hire separate iOS or Android developers. This cuts down on overall development costs.
Delivery time is also shorter because you have one developer and one version of the mobile app to develop. The program code is written only once with hybrid apps, and other versions for different platforms are developed compiling the original code.
Maintenance of the application is easy because a single code base allows easier and faster updates.
Updates and other fixes are only performed on a web server without user intervention compared to native applications where the user must manually update the application.
What are Progressive web apps?
PWAs are the next big thing for the mobile web. Originally proposed by Google in 2015, they have already attracted a lot of interest because of the relative ease of development and the almost instant wins for the application’s user experience.
A study has shown that, on average, an app loses 20% of its users for every step between the user’s first contact with the app and the user starting to use the app. A user must first find the app in an app store, download it, install it and finally open it. When a user finds a progressive web app, they will be able to immediately start using it, eliminating the unnecessary downloading and installation stages. And when the user returns to the app, they will be prompted to install the app and upgrade to a full-screen experience.
A progressive web application takes advantage of a mobile app’s characteristics, resulting in improved user retention and performance, without the complications involved in maintaining a mobile application.
Mobile app vs web app
Mobile Apps
Pros:
- Faster
- Easier to build
- Greater functionality
- Work offline
- Safe and secure
Cons:
- More expensive to build
- Compatibility with iOS and Android means building from scratch
- Expensive to update and maintain
- Sometimes difficult to get App Store approval
Web Apps
Pros
- Function in browser
- Easy to maintain
- Update automatically
- Quicker and easier to build
- No need for App Store approval
Cons
- Only work online
- Slower
- Less advanced features
- Maybe be less discoverable
- Quality and security not guaranteed
Which App is Best For Your Business?
The type of app you choose will ultimately be reflection of your business strategy and budget. For the very best performance and user experience, mobile apps are best. If you need less functionality and have a smaller budget, then web apps are the choice for you. But also consider progressive web apps for their ease of development and great user experience. Our recent blog on the cost of creating an app will show you the reasons why it’s important to consider the app type when planning your app development project.
chilliapple has a team of experience developers who have worked on all types of apps and with a range of clients and know the pros and cons of designing and building an app solution for you.




