
How to create an app with Flutter?
7 November 2024
Flutter app development is a breakthrough in the technological world as it allows developers to code and run apps on multiple platforms like Android, iOS, and desktop from a single codebase. It comes with various pre-built widgets that help to quickly create beautiful and user-friendly interfaces.
Combined with excellent capabilities like high consistency and performance, it also assist with raid app development. But do you know how to create an app with Flutter?
And why use Flutter for building apps?
Let’s find out in this blog.
What is Flutter?
Flutter is an open-source, free-to-use UI SDK(software development kit) designed and developed by Google. It also works as a cross-platform framework with a collection of reusable UI elements like buttons, sliders, etc., that can be tailored to precise business requirements.
Google released the latest update Flutter 3.19, on February 15, 2024. The new version comes with several security and performance enhancements.
Mobile app developers UK can use Flutter along with the same programming language and codebase to create two different apps for iOS and Android both. This helps to save costs and quickly launch ideas to the target audience.
Do you know what apps use Flutter? Globally popular apps like Google Ads and Alibaba are built using Flutter.
Before we learn how to create an app with Flutter, let’s explore why you should use this framework.
Why use Flutter for app development?
There are various benefits of Flutter app development, such as cost-effective solutions, high-quality performance, and quick launching ideas. Some of the key reasons to use Flutter are as follows:
1. Helps you save time and money
An app development agency can use the Flutter tool to make cross-platform apps. This means you do not have to hire two teams to launch apps on iOS and Android. Apps built with Flutter can run on multiple platforms and also on the web.
2. Power-packed performance
Flutter development is based on the Dart programming and makes use of inbuilt widgets. Dart ensures minimal communication between the app and the platform. This means the mobile app offers quick startup and has fewer performance issues.
This is one of the reasons why Flutter has gained more popularity than other frameworks like React Native, Ionic, etc. Additionally, the Flutter vs React Native comparison also concludes Flutter is the most popular cross-platform framework, beating others in the race of technologies.
3. High Compatibility
The availability of own widgets in Flutter helps to eliminate the chances of compatibility issues. Mobile app developer UK can focus more on implementing ideas and do not have to worry about application performance on different OS and their future versions.
4. Open-source
Both Dart programming language and Futter framework are free to use and completely open-source. This provides greater flexibility in tailoring unique user interfaces. There’s also an abundance of support and extensive documentation available for the Flutter SDK.
5. Faster Time-to-Market Ideas
Building mobile apps with Flutter takes less time than other technologies. Mobile app developer UK does not have to write platform-specific code and can easily create visually appealing applications.
Here’s how to create an app with Flutter
The following step-by-step process can help you create apps with the Flutter framework.
Step1- Set up a development environment
The process begins with installing Flutter SDK. Additionally, you also need to install Android Studio for Android and Xcode for iOS on your device. The process to install Flutter SDK is fairly simple and requires you to do the following:
- Visit the official Flutter installation page
- Choose your device OS like Windows, macOS, Linux, or ChromeOS
- Proceed with instructions given by the operating system
Post Flutter installation, you can use its in-built tool like Flutter doctor for checking the components.
Step2- Create your app project
Flutter developers can initiate the project by making a new one in the IDE. For example, let’s create a project called Hello People.
Simply use the command flutter create <app name> to build your app.

Flutter create
Further, you should modify the main file with cd into the directory. It is accessible under /lib/main.dart. Modify the app code in the main.dart file with the following-
code.import ‘package:flutter/material.dart’:
import ‘package:flutter/material.dart’;
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: ‘Hello, People!’,
home: Scaffold(
appBar: AppBar(
title: const Text(‘Hello, People!’),
),
body: const Center(
child: Text(‘Hello, People!’),
),
),
);
}
}
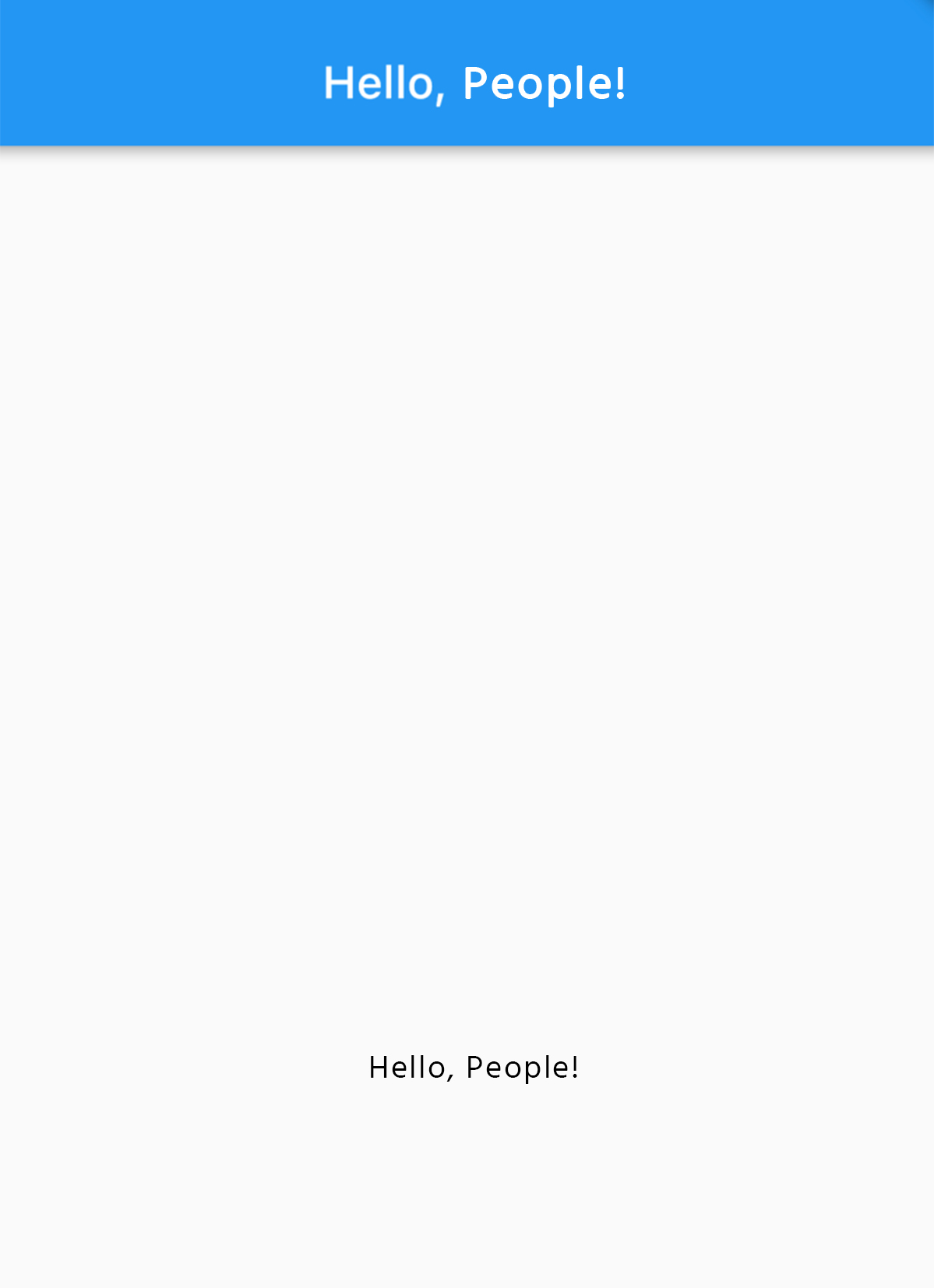
The above app code creates a Flutter app that displays “Hello, People!” at the centre of the screen. You can run the Flutter command to display the project.

Step3- Design your Flutter mobile app
At this step, you can use widgets as the building blocks of Flutter apps. The Flutter framework allows you to use both Stateless Widgets and Stateful Widgets to craft beautiful mobile apps.
Developers can use the in-built UIs and make necessary changes to create unique buttons, text fields, images, etc. Thankfully, Flutter has a rich set of widgets that facilitates building powerful and user-friendly mobile apps. The ease of making any user interface with Flutter Widgets makes it a dominant cross platform development framework.
Step4- Native Features of the device
Developers can use in-built device capabilities like GPS, camera, photo gallery, and others to build intuitive mobile apps. This helps launch a seamless experience in the Flutter apps.
Step5- Testing and Debugging
Flutter apps follow standard app development life cycles. Testing and debugging are integral parts of building mobile apps. App developers can use several handy tools already available with the Flutter SDK for unit testing, widget testing, and more.
Step6- Deploying Your App
Once your app passes the QA phase, it is time to launch it on separate mobile app platforms. For example, launching the mobile app on iOS can take 2 or more days. You can launch it on Android in a few hours or take a few days in exceptional cases.
Chilliapple helps you build user-friendly mobile apps
We are a leading mobile app development company UK and have worked for 30+ business industries. We can help you create high-quality cross-platform mobile apps that do not drain batteries and offer optimum performance.
Apps built with Flutter can help you reach a massive user base and deploy consistent performance across different operating systems. They also assist you with smooth maintenance. For example, updating the same code base can help you launch new features across all devices.
Unlike native app development, where you need to hire multiple teams and update different code bases, Flutter mobile apps are easy to build and maintain.




