
Flutter vs React Native for 2024 Mobile App Development
3 April 2024
There are 6.84 billion smartphone users worldwide, and this number is predicted to reach 7.1 billion by the end of 2024. The large number of smartphone users has made mobile apps an appealing option for businesses trying to reach, as well as connect with, their target audience.
Before building your mobile app, you must choose the best technology solution. Cross-platform development frameworks are popular choices as they help you reach a larger audience at a cost-effective budget. Based on the project demands, most companies compare and contrast the benefits of Flutter vs React Native for building the most exceptional apps.
Flutter and React Native are the two most important mobile app development frameworks available in programming. It is essential to choose the right framework to build high-quality apps that suit your precise needs.
This article compares React Native vs Flutter in detail, to help you choose the best one for your app or web development project.
Flutter vs React Native: In A Nutshell
| Feature | Flutter | React Native |
| What is it? | It is a flexible user interface/ UI toolkit for designing cross-platform apps that run across mobile, web, and desktop from a single codebase. | It is a React-based framework for building cross-platform mobile applications. |
| Official Release | December 2018, Google I/O | March 2015, F8 Conference |
| Supported By | ||
| Programming Language | It is based on the Dart programming language. | It is based on the worldwide popular JavaScript programming language. |
| Development Time | Building apps with Flutter can be time-consuming as it lacks consistent support for the likes of text editors and Integrated Development Environments. | Building Apps with React Native is a fast-paced development process, as JavaScript has a wide range of support from the likes of text editors and Integrated Development Environments. |
| Apps Made Using it | Google Ads, Hamilton, Groupon, eBay Motors | Instagram, Facebook, Skype, Airbnb |
What is Flutter?
Flutter is an open-source, cross-platform UI development framework launched by Google in December 2018. It is unique and enables developers to create cross-platform applications using a single codebase.
Before the launch of Flutter, if a business needed to launch an app that runs on the web, mobile, and desktop, multiple experts were required to work on the code. However, now you can hire a Flutter apps developer to create an application that runs on multiple operating systems, for the likes of both iOS and Android devices, and also on the web and desktop all with the same codebase.
This results in rapid development and helps to save cost, time, and effort required in cross platform app development projects.
What is React Native?
Developed by Meta, React Native is an open-source, flexible, cross-platform framework. It allows developers to create high-speed mobile apps using the JavaScript language. React Native apps can run on multiple mobile operating systems, and therefore on iOS and Android devices, with native performance.
With React Native development, companies can control their budgets, as there are many proven JavaScript developers in the market. Additionally, the use of React Native means a similar design principle to the React technology, which assists in the construction of essential app components.
As you can see, React Native and Flutter cross platform development technologies are not the same. Let us now explore the multiple differences between them.
Flutter vs React Native – In-Depth Comparison
While Flutter and React Native share a handful of similarities, they differ a lot in terms of simplicity, use of programming languages, user interfaces, to name a few. Choosing one over the other will depend upon your precise mobile app development project requirements and budget flexibility.
- Dynamic vs. Static Programming Approach
Flutter relies upon Dart, whereas React Native uses the JavaScript code programming language. There’s a noticeable difference between the programming approaches of the two languages. JavaScript is dynamic, allowing developers to modify the values of various data types, which provides greater flexibility to the project.
On the other hand, Dart is both static and dynamic, which enables developers to ensure the best of both worlds in the application code. Furthermore, Dart’s static nature helps to build secure code as it forces the programmers to declare the use of the right data type.
This also helps with testing, as the compiler can detect minor bugs at an early stage of the app-building project.
- Ease of Use
When examining the Flutter vs React Native comparison, you must decide on which would be the best Software Development Kit (SDK) to use. Thanks to JavaScript technology, React Native app development projects have access to tons of resources, community support and ready-made components. The large availability of third-party libraries, besides an easy-to-learn and master programming language, makes React Native ideal for a range of projects.
In contrast, Dart has a somewhat steep learning curve. Developers who have a background in Java and C programming languages might find it easier to understand and master it, but overall, it’s a complex option for any new developer.
- Popularity
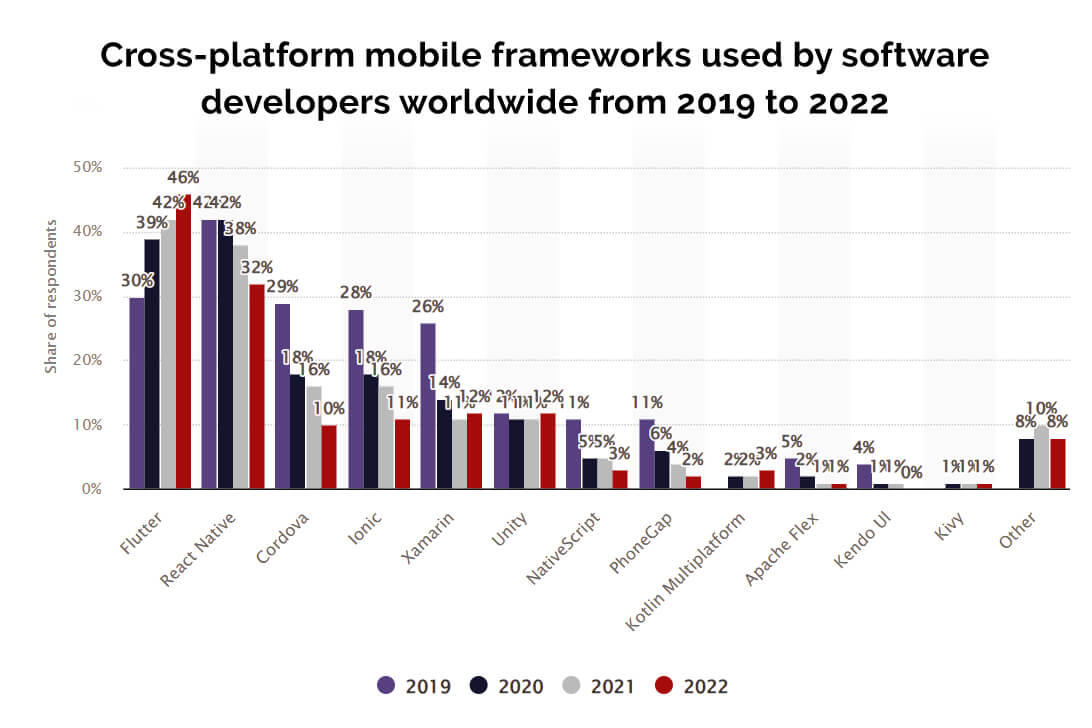
The popularity of the two technologies is soaring high among development engineers across the world. Flutter was used by 46% of developers in the year 2022, while React Native was used by 29% of developers in the same year.
The two technologies are in the first two positions in terms of popularity, with Flutter followed by React Native. The infographic below provides insights.

- High Performance
Regardless of the target audience, performance plays a great role in the success of any mobile app development project. As many as 50% of users expect an application page to load within three seconds. So, you cannot neglect performance when deciding which one to choose in the React Native vs Flutter comparison.
React Native can render native components for both iOS and Android platforms. This helps to provide users with a genuine look and feel of native mobile apps on smartphone devices. However, it can be difficult to replicate complex UI in React Native apps.
Flutter includes UI widgets as part of the mobile app development kit. This eliminates the need to hunt for compatible third-party libraries and eases the mobile app development work of projects.
- Development Time
Flutter developers do not have access to support from various text editors and IDEs (integrated development environments), which takes more time to build the application code. Although the framework has various out-of-the-box features, it is not an ideal choice for building iOS and Android apps that require a faster time to market.
In contrast, React Native developers have access to a wide range of support from standard and upcoming text editors and IDEs. Furthermore, the framework provides high code reusability and native UI components, which assist in making lightweight native development solutions. This helps reduce the time spent building the native code for the mobile apps. React Native boasts the ability to build fast-paced digital apps.
Flutter and React Native Apps: Wrapping Up
Before you choose to hire Flutter developers or proceed with React Native development, it is necessary to assess your specific project requirements and understand which framework would suit your needs best. At chilliapple, an established UK mobile app development agency, we can help you build high quality apps with the best technology tools and industry standard practices.
Before initiating any project, we inspect the project requirements and choose the optimum technologies to ensure a hassle-free experience for our clients. This allows us to build world-class mobile applications with cross platform development experts using Flutter or React Native and other appropriate , future proof technologies.





